목차
티스토리 접은 글 모양이 예쁘지 않아 검색해서 자료를 찾아봤는데 적용이 잘 안되어 간략하게 정리해 보았다. 왕초보를 대상으로 했고 다양한 변경이 아니라 살짝 변경한 것이라 마음에 안들 수 있으니 더 꾸미고 싶으신 분은 css를 참조해서 변경하셔도 되고 다른 게시물을 찾아 적용하시면 됨.
2021년 7월 29일 스킨 기준으로 했으니 참고들 하시오.
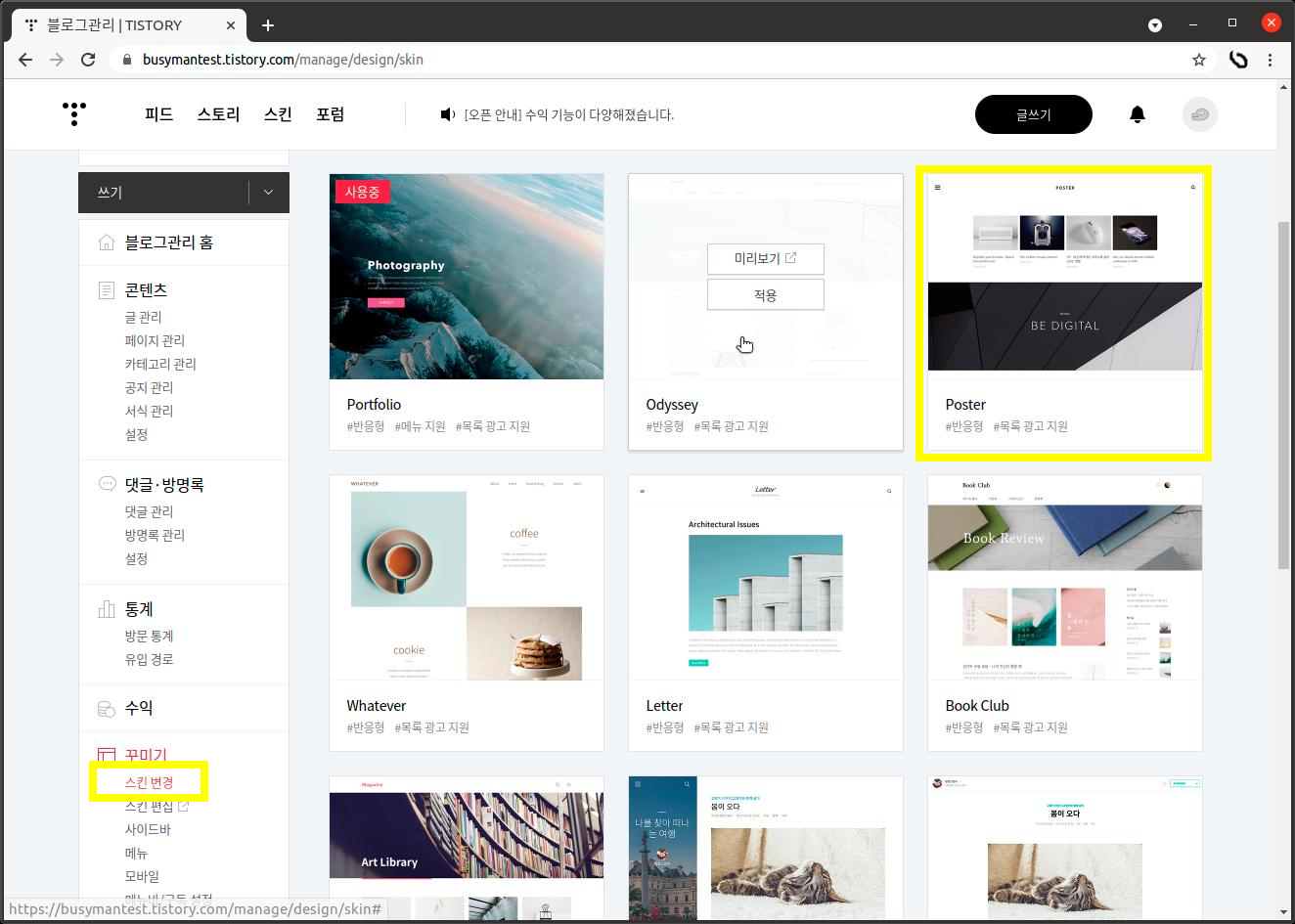
1. 스킨 변경
수정된 스킨을 사용하면 다른 변수가 생기니 새로운 스킨을 사용하도록 한다.

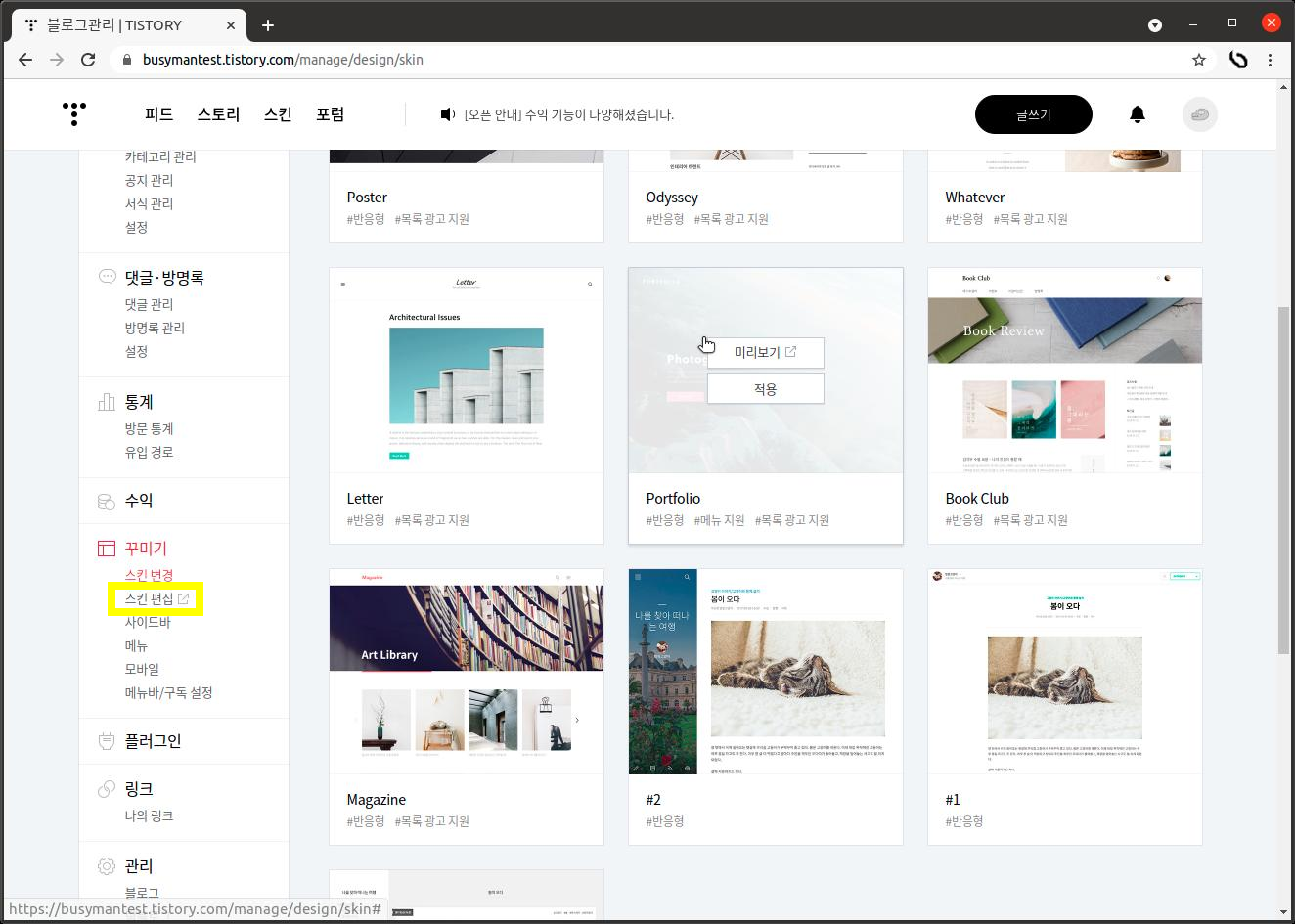
2. 스킨 편집
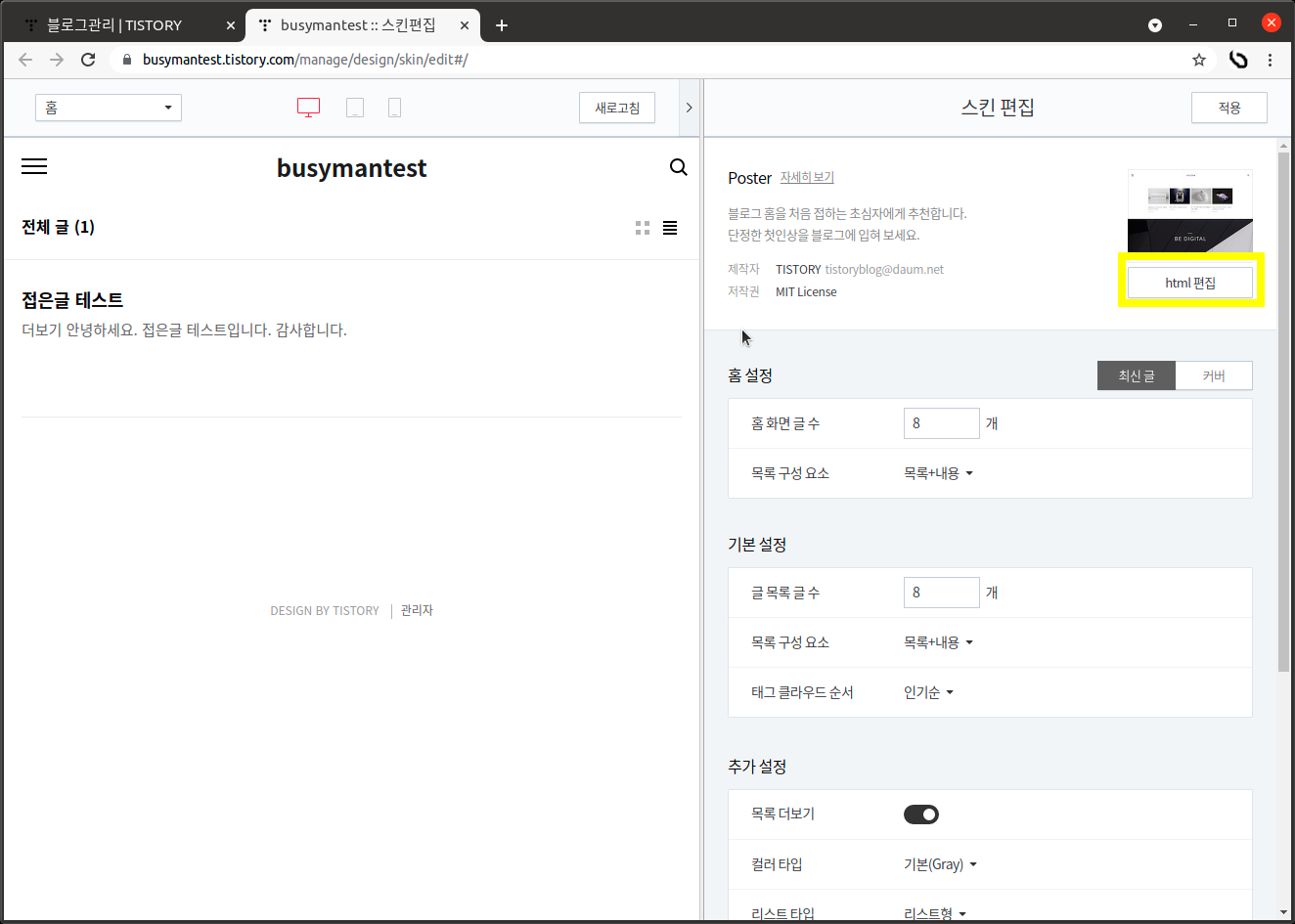
style 정보를 넣기 위해 스킨 편집 화면으로 이동한다.


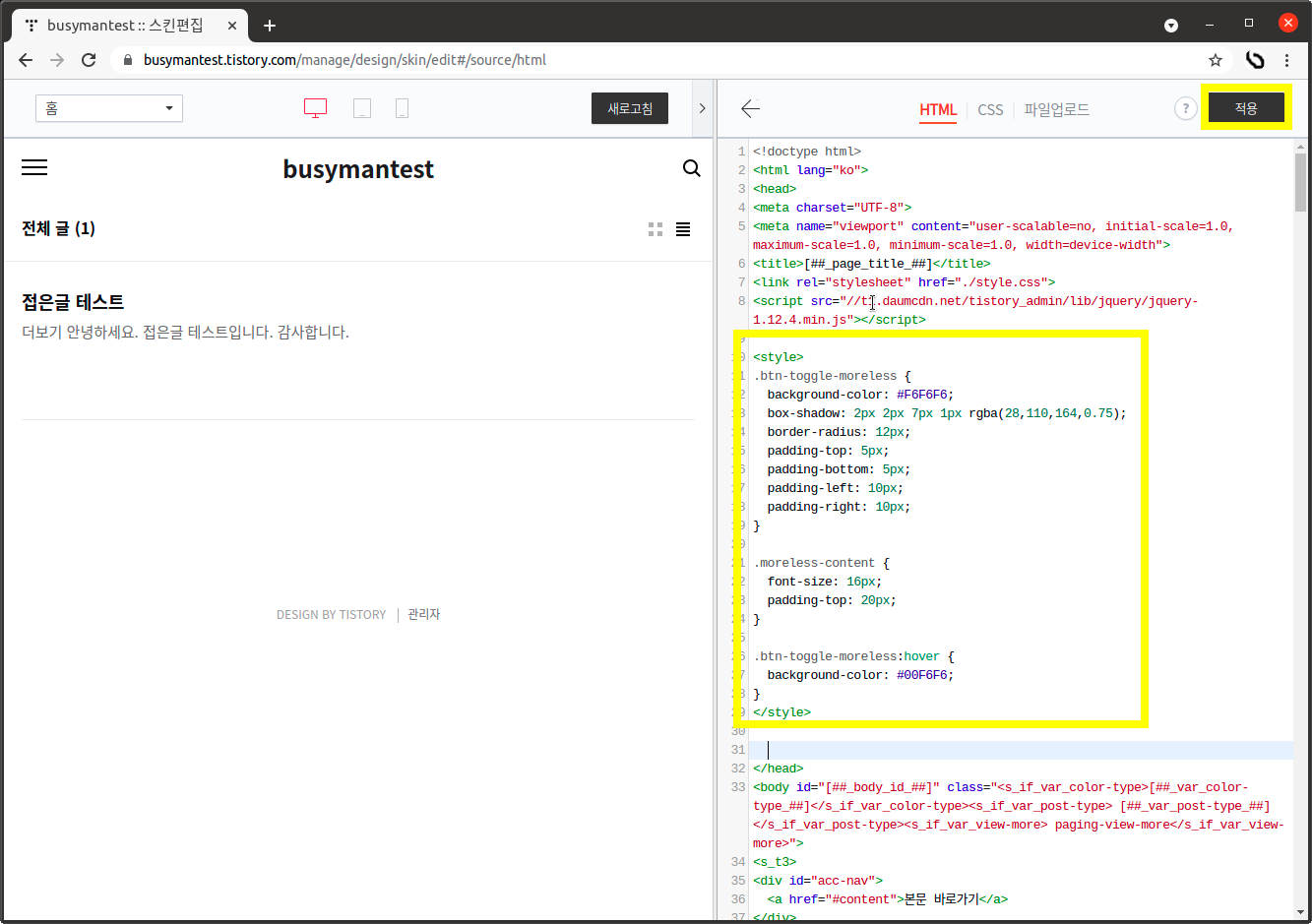
3. style 코드 삽입
아래의 코드를 </head> 바로 위에 넣는다.
아주 초 심플하다. '더보기' / '접기' 버튼의 색상 및 모양을 바꾸고 내용의 글자 크기 및 위 부분 padding 크기 (내가 볼 때 너무 좁음)를 변경한다. 그리고 마우스를 버튼 위에 올리면 색상이 편하게 했다.
<style>
.btn-toggle-moreless {
background-color: #F6F6F6;
box-shadow: 2px 2px 7px 1px rgba(28,110,164,0.75);
border-radius: 12px;
padding-top: 5px;
padding-bottom: 5px;
padding-left: 10px;
padding-right: 10px;
}
.moreless-content {
font-size: 16px;
padding-top: 20px;
}
.btn-toggle-moreless:hover {
background-color: #00F6F6;
}
</style>

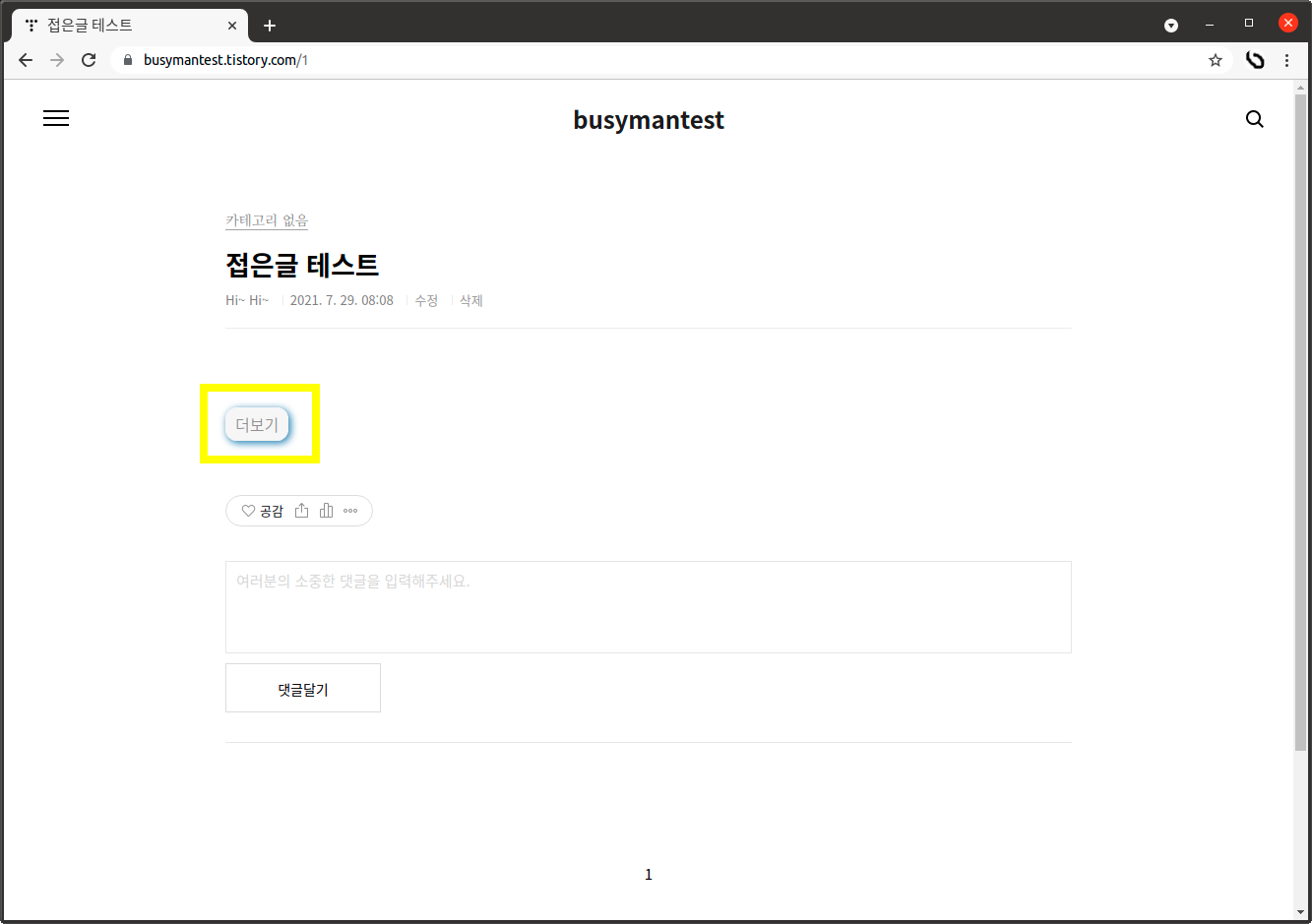
4. 결과 보기
아래와 같이 버튼의 색상이 변했다.

동양상으로 전후 변환 보기
'놀기 > 잡스러운 것' 카테고리의 다른 글
| JSON으로 VO (DTO) 복사하기 (초보자 전용) (0) | 2021.08.07 |
|---|---|
| 구글 트렌드 (Google Trends) RSS 읽기 (0) | 2021.07.31 |
| [AdSense] 애드고시 합격, 도대체 기준이 무엇인가. (0) | 2021.07.22 |
| [앱테크] 닐슨미디어코리아 패널 (2) | 2021.07.21 |
| 개발도서, MSDN의 추억 그리고 인터넷 검색 시대 (0) | 2021.07.20 |



댓글