구글 트렌드 (Google Trends)에서는 별도의 open api는 제공하지 않고 대신 RSS를 제공한다. 이 RSS를 어떻게 읽으면 되는지 한 번 알아보자.
목차
1. Google 트렌드 RSS는 어디에?
Google 트렌드에 들어가면 여러가지가 있는데 '최근 인기 검색어' 부분의 RSS를 볼 것이다. 우리나라는 실시간 검색어를 사용하지 못하게 되어서 그런지 '실시간 인기 급상승 검색어'는 이용할 수 없지만 '일별 인기 급상승 검색어'는 이용 가능하다.
https://trends.google.co.kr/trends/trendingsearches/daily?geo=KR
우측 상단의 RSS 아이콘 버튼을 클릭한다.

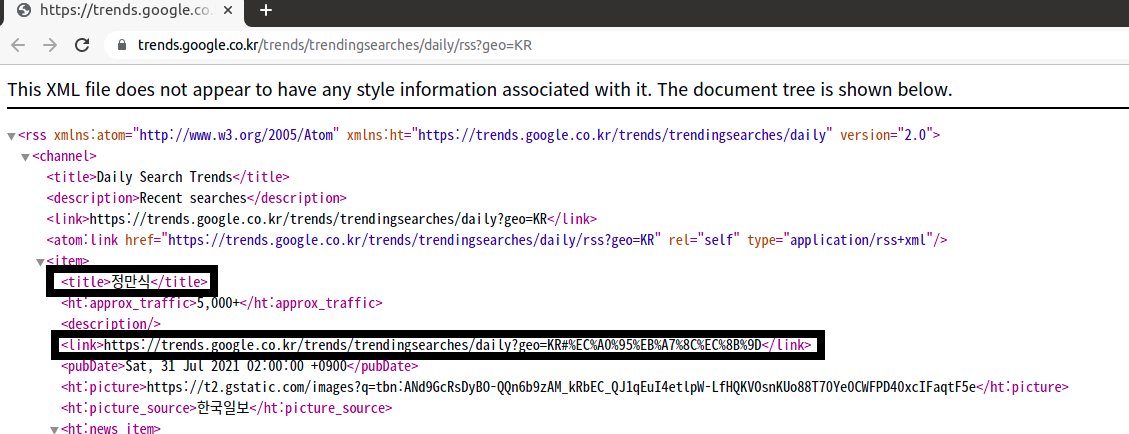
그러면 RSS 페이지가 나타난다. 이 내용을 읽어 보자.

2. rss-parser 설치
다른 라이브러리도 많지만 rss-parser를 사용해서 읽어 보자. 설치는 간단하다.
$ npm install --save rss-parser
https://github.com/rbren/rss-parser
GitHub - rbren/rss-parser: A lightweight RSS parser, for Node and the browser
A lightweight RSS parser, for Node and the browser - GitHub - rbren/rss-parser: A lightweight RSS parser, for Node and the browser
github.com
3. RSS 읽기
아래와 같이 작성 후, 실행하면...
let Parser = require('rss-parser');
let parser = new Parser();
(async () => {
let feed = await parser.parseURL('https://trends.google.co.kr/trends/trendingsearches/daily/rss?geo=KR');
console.log(feed.title);
feed.items.forEach(item => {
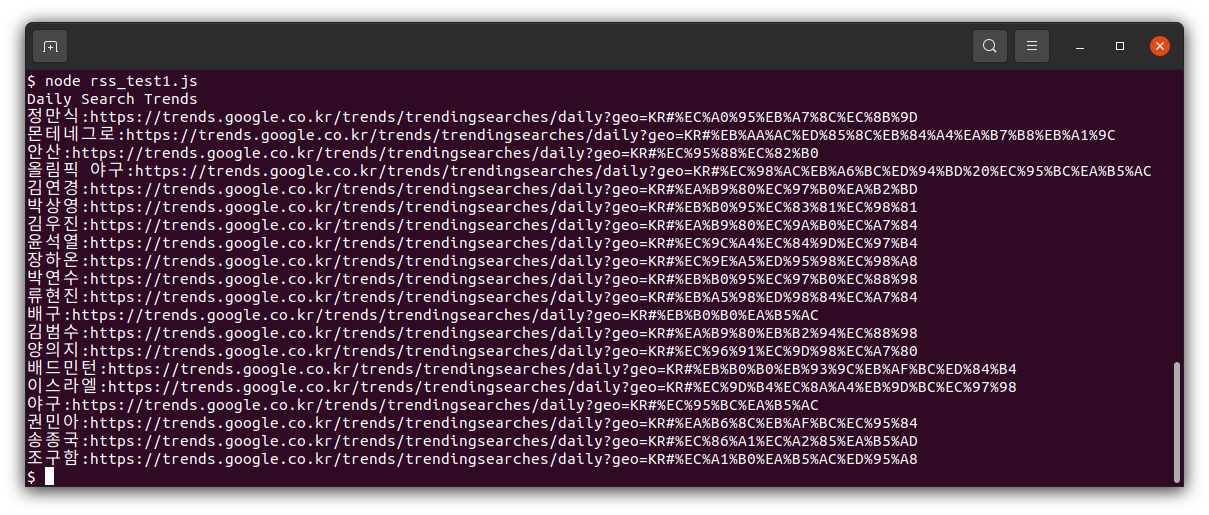
console.log(item.title + ':' + item.link)
});
})();
아래와 같이 결과가 나온다

RSS의 title과 link가 잘 읽였다. 그런데, RSS 구조를 지정하지 않았는데 어떻게 된 것일까. 표준 양식이라도 있는 것인가??

rss-parser의 코드를 보면 몇 개의 key가 정의되어 있는 것을 알 수 있다.
https://github.com/rbren/rss-parser/blob/master/lib/fields.js#L1
GitHub - rbren/rss-parser: A lightweight RSS parser, for Node and the browser
A lightweight RSS parser, for Node and the browser - GitHub - rbren/rss-parser: A lightweight RSS parser, for Node and the browser
github.com
일반적으로 사용하는 key 이름인 것 같은데 우리가 필요한 것은 이것 이외에도 있으니 customFields를 추가해보자.
4. customFields 추가
조회수를 가져오는 것을 해보자. RSS를 보니, ht:approx_traffic란 이름으로 되어 있다.

아래와 같이, customFields를 추가하면, ht:approx_traffic값을 ht_approx_traffic로 읽어 온다.
let Parser = require('rss-parser');
let parser = new Parser({
customFields: {
item: [
['ht:approx_traffic', 'ht_approx_traffic']
]
}
});
(async () => {
let feed = await parser.parseURL('https://trends.google.co.kr/trends/trendingsearches/daily/rss?geo=KR');
console.log(feed.title);
feed.items.forEach(item => {
console.log(item.title + ':' + item.ht_approx_traffic)
});
})();
만약, 이름을 변경하지 않으려면 아래와 같이하면 된다. ':' 기호가 포함되어 있어 위와 같이는 할 수 없고 []를 사용하여 값을 읽어야 한다.
let Parser = require('rss-parser');
let parser = new Parser({
customFields: {
item: [
'ht:approx_traffic'
]
}
});
(async () => {
let feed = await parser.parseURL('https://trends.google.co.kr/trends/trendingsearches/daily/rss?geo=KR');
console.log(feed.title);
feed.items.forEach(item => {
console.log(item.title + ':' + item['ht:approx_traffic'])
});
})();
5. 하위 값 얻기
이런 방식으로 값을 얻어 오면 되는데 ht:news_item_title은 어떻게 읽으면 될까?

이 또한, customFields를 추가하여 읽을 수 있다. 아래와 같이 customFields에 'ht:news_item'을 읽기 위한 부분을 추가한다. 또한 이 값은 Array형태이므로 '{keepArray: true}' 옵션을 주어 Array로 받는다. 받은 값은 forEach를 사용하여 아래와 같이 사용할 수 있고, key 값에 ':'이 있으므로 []를 사용하여 읽는다.
let Parser = require('rss-parser');
let parser = new Parser({
customFields: {
item: [
'ht:approx_traffic',
['ht:news_item','ht_news_item', {keepArray: true}]
]
}
});
(async () => {
let feed = await parser.parseURL('https://trends.google.co.kr/trends/trendingsearches/daily/rss?geo=KR');
console.log(feed.title);
feed.items.forEach(item => {
console.log(item.title + ':' + item['ht:approx_traffic'])
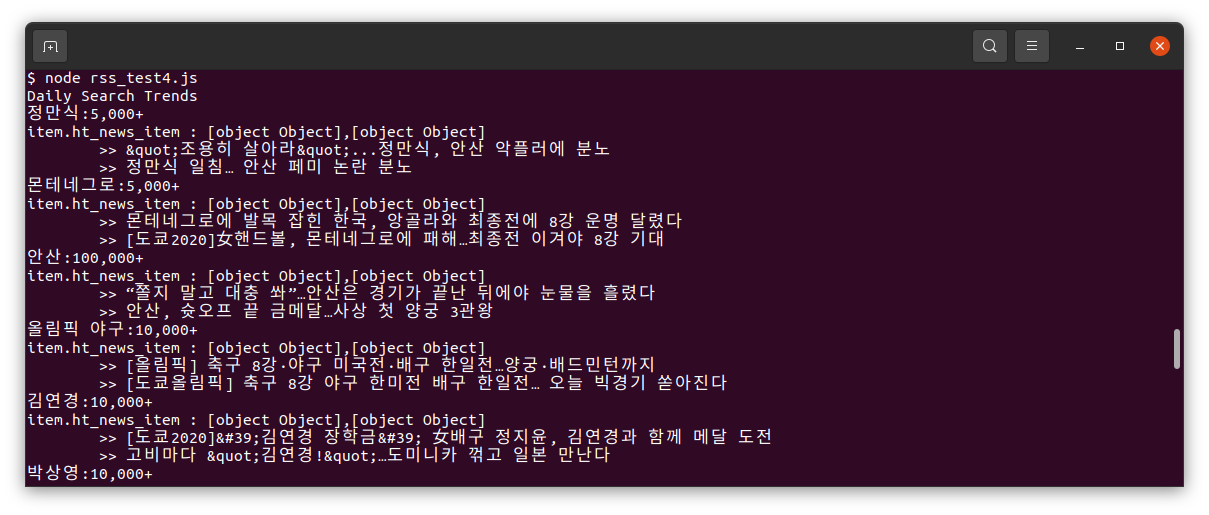
console.log("item.ht_news_item : " + item.ht_news_item);
item.ht_news_item.forEach(item => {
console.log(" >> " + item['ht:news_item_title']);
});
});
})();
6. 정리
모든 것이 그렇듯 알고 보면 너무 쉽다. 그 아는 데 까지 가는 것이 귀찮을 뿐이다. 좋은 rss 라이브러리가 있고 궁금함을 풀어줄 google이 있으니 말이다. 그나저나 이런 상황인데 소프트웨어 개발자는 곧 없어지지 않을까? 새로운 일을 찾아봐야 할까? ㅜ.ㅜ CHIP 쪽은 RTOS를 쓴다고 해도 각각 다르게 개발해야 하고 google도 딱히 직접적인 답을 주지 않는 영역이라 나는 좀 더 오래 살아남으려나?? ㅎㅎㅎ ㅠ.ㅠ
'놀기 > 잡스러운 것' 카테고리의 다른 글
| JSON Array를 Spring Controller (스프링 컨트롤러) 에서 받기 (0) | 2021.08.10 |
|---|---|
| JSON으로 VO (DTO) 복사하기 (초보자 전용) (0) | 2021.08.07 |
| 티스토리(tistory) 접은글 모양 변경하기 (왕초보용) (1) | 2021.07.29 |
| [AdSense] 애드고시 합격, 도대체 기준이 무엇인가. (0) | 2021.07.22 |
| [앱테크] 닐슨미디어코리아 패널 (2) | 2021.07.21 |





댓글